728x90
반응형 작업을 할 때, 디바이스 별 분기점에 따라 4가지로 나누거나 3가지로 나누어 미디어쿼리를 통해 작업한다.
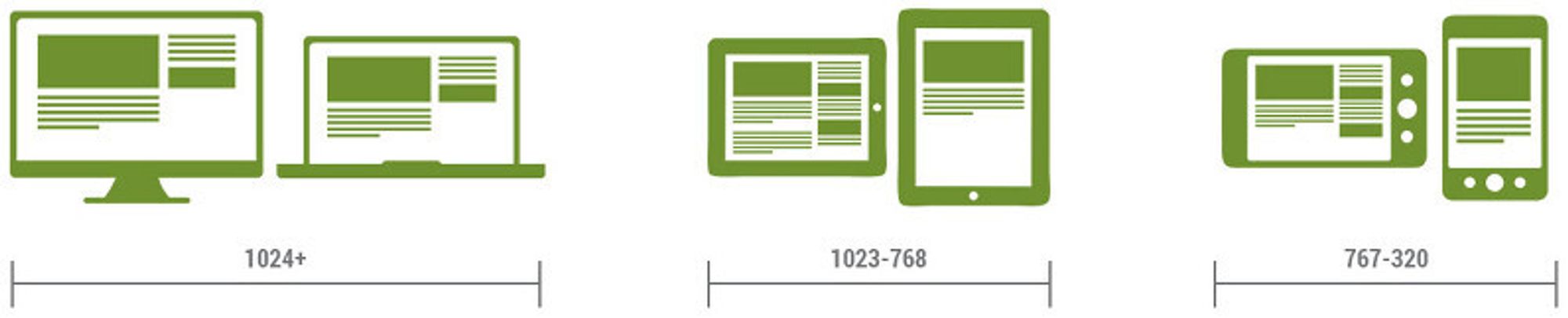
디바이스 별 분기점

- 4개의 반응형 분기점
- 낮은 해상도의 PC, 태블릿 가로 : ~1024px
- 테블릿 가로 : 768px ~ 1023px
- 모바일 가로, 태블릿 : 480px ~ 767px
- 모바일 : ~ 480px
/* PC , 테블릿 가로 (해상도 768px ~ 1023px)*/
@media all and (min-width:768px) and (max-width:1023px) { /*스타일입력*/}
/* 테블릿 세로 (해상도 768px ~ 1023px)*/
@media all and (min-width:768px) and (max-width:1023px) { /*스타일입력*/}
/* 모바일 가로, 테블릿 세로 (해상도 480px ~ 767px)*/
@media all and (min-width:480px) and (max-width:767px) { /*스타일입력*/}
/* 모바일 가로, 테블릿 세로 (해상도 ~ 479px)*/
@media all and (max-width:479px) { /*스타일입력*/}

- 3개의 반응형 분기점
- pc : 1024px ~
- 테블릿 가로, 태블릿 세로 : 768px ~ 1023px
- 모바일 가로, 모바일 세로 : ~ 768px
/* PC (해상도 1024px)*/
@media all and (min-width:1024px) { /*스타일입력*/}
/* 테블릿 가로, 테블릿 세로 (해상도 768px ~ 1023px)*/
@media all and (min-width:768px) and (max-width:1023px) { /*스타일입력*/}
/* 모바일 가로, 모바일 세로 (해상도 480px ~ 767px)*/
@media all and (max-width:767px) { /*스타일입력*/}'Study > HTML&CSS' 카테고리의 다른 글
| [HTML/CSS] 스크롤 기능만 살려보자! (0) | 2023.03.14 |
|---|---|
| [HTML/CSS] HTML 마크업 | HTML 마크업의 기초 (0) | 2022.03.10 |
| [HTML/CSS] CSS : clearfix 방법 | 가상요소, overflow, clear, float (0) | 2022.03.02 |
| [HTML/CSS] CSS 말풍선 만들기 | border 말풍선 만드는 방법 (0) | 2021.12.30 |
| [HTML/CSS] tab menu, 탭메뉴 만들기 (0) | 2021.12.24 |
