Study/HTML&CSS
[html/css] 디바이스 별 분기점에 따른 반응형 사이즈
Rajin
2023. 3. 4. 20:52
728x90
반응형 작업을 할 때, 디바이스 별 분기점에 따라 4가지로 나누거나 3가지로 나누어 미디어쿼리를 통해 작업한다.
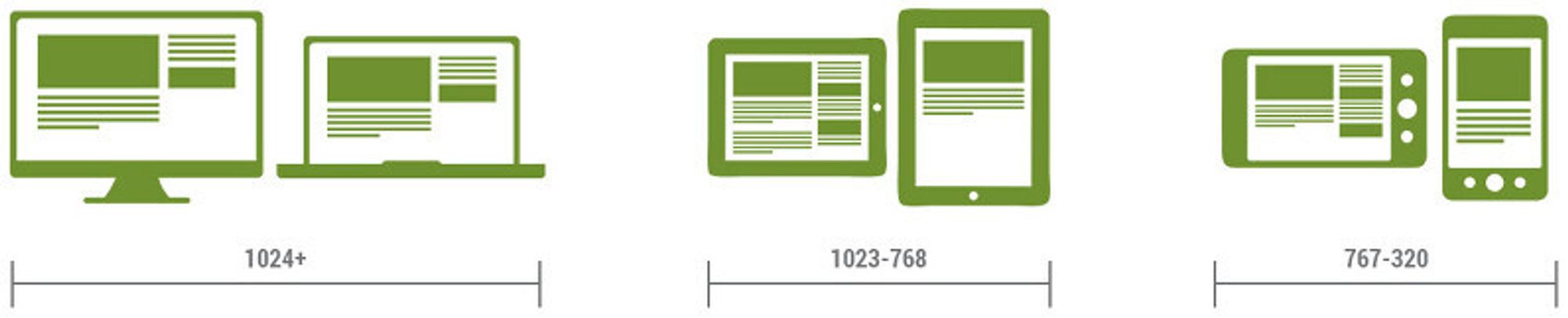
디바이스 별 분기점

- 4개의 반응형 분기점
- 낮은 해상도의 PC, 태블릿 가로 : ~1024px
- 테블릿 가로 : 768px ~ 1023px
- 모바일 가로, 태블릿 : 480px ~ 767px
- 모바일 : ~ 480px
/* PC , 테블릿 가로 (해상도 768px ~ 1023px)*/
@media all and (min-width:768px) and (max-width:1023px) { /*스타일입력*/}
/* 테블릿 세로 (해상도 768px ~ 1023px)*/
@media all and (min-width:768px) and (max-width:1023px) { /*스타일입력*/}
/* 모바일 가로, 테블릿 세로 (해상도 480px ~ 767px)*/
@media all and (min-width:480px) and (max-width:767px) { /*스타일입력*/}
/* 모바일 가로, 테블릿 세로 (해상도 ~ 479px)*/
@media all and (max-width:479px) { /*스타일입력*/}

- 3개의 반응형 분기점
- pc : 1024px ~
- 테블릿 가로, 태블릿 세로 : 768px ~ 1023px
- 모바일 가로, 모바일 세로 : ~ 768px
/* PC (해상도 1024px)*/
@media all and (min-width:1024px) { /*스타일입력*/}
/* 테블릿 가로, 테블릿 세로 (해상도 768px ~ 1023px)*/
@media all and (min-width:768px) and (max-width:1023px) { /*스타일입력*/}
/* 모바일 가로, 모바일 세로 (해상도 480px ~ 767px)*/
@media all and (max-width:767px) { /*스타일입력*/}