Study/HTML&CSS
[HTML/CSS] ProgressBar 구현하기
Rajin
2021. 11. 29. 15:00
728x90
진행바는 진행과정을 직관적으로 확인하기 위해 만든다.
대부분 등록할 때 사용된다.
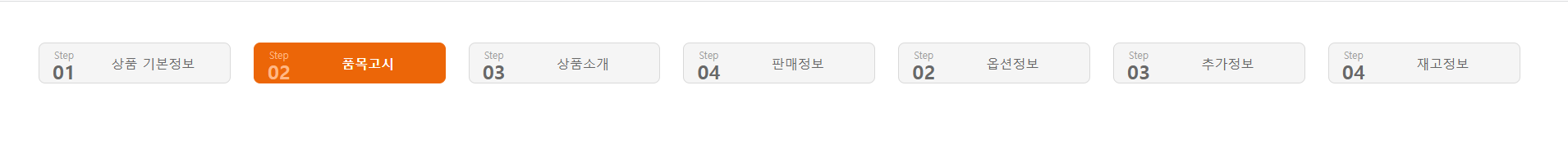
완성 이미지

HTML code
<ol class="regist_step_ui">
<li>
<button type="button" onclick="fn_topMove(1);">
<span class="num">Step<b>01</b></span>
<span class="txt">상품 기본정보</span>
</button>
</li>
<li class="active">
<button type="button" onclick="fn_topMove(2);">
<span class="num">Step<b>02</b></span>
<span class="txt">품목고시</span>
</button>
</li>
<li>
<button type="button" onclick="fn_topMove(3);">
<span class="num">Step<b>03</b></span>
<span class="txt">상품소개</span>
</button>
</li>
<li>
<button type="button" onclick="fn_topMove(4);">
<span class="num">Step<b>04</b></span>
<span class="txt">판매정보</span>
</button>
</li>
<li>
<button type="button" onclick="fn_topMove(2);">
<span class="num">Step<b>02</b></span>
<span class="txt">옵션정보</span>
</button>
</li>
<li>
<button type="button" onclick="fn_topMove(3);">
<span class="num">Step<b>03</b></span>
<span class="txt">추가정보</span>
</button>
</li>
<li>
<button type="button" onclick="fn_topMove(4);">
<span class="num">Step<b>04</b></span>
<span class="txt">재고정보</span>
</button>
</li>
</ol>
CSS code
.regist_step_ui {overflow: hidden; margin-bottom: 15px;}
.regist_step_ui li {position: relative; float: left; width: calc(14% - 21px); margin-right: 28px;}
.regist_step_ui li:after {content: ''; display: block; position: absolute; right: -22px; top: 50%; width: 14px; height: 29px; margin-top: -15px; background: url('../images/sub/regist_step_arr.png') center no-repeat;}
.regist_step_ui li:last-child {margin-right: 0;}
.regist_step_ui li:last-child:after {display: none;}
.regist_step_ui button {display: block; position: relative; width: 100%; height: 50px; padding-left: 45px; background-color: #f5f5f5; border: 1px solid #d9d9d9; border-radius: 8px; font-size: 0; box-sizing: border-box; text-align: center; cursor: pointer;}
.regist_step_ui button:before {content: ''; display: inline-block; height: 100%; vertical-align: middle;}
.regist_step_ui button .num {display: block; position: absolute; left: 15px; top: 6px; width: 30px; color: #9d9d9d; font-size: 12px;}
.regist_step_ui button .num b {display: block; color: #686868; font-size: 24px; font-weight: bold; line-height: 1;}
.regist_step_ui button .txt {display: inline-block; color: #666; font-size: 16px; vertical-align: middle;}
.regist_step_ui li.active button {background-color: #EC6608; border-color: #EC6608;}
.regist_step_ui li.active button .txt {color: #fff; font-weight: bold;}
.regist_step_ui li.active button .num {color: #ffb785;}
.regist_step_ui li.active button .num b {color: #ffb785;}